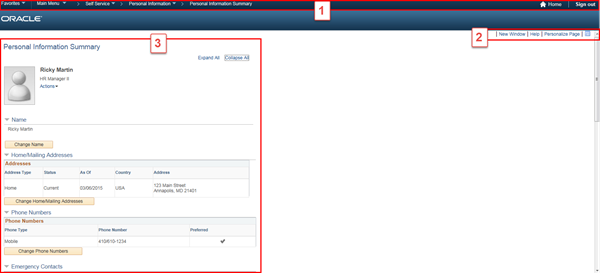
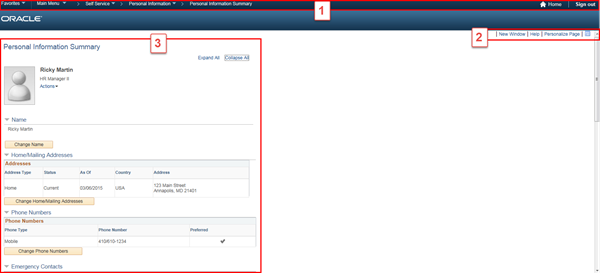
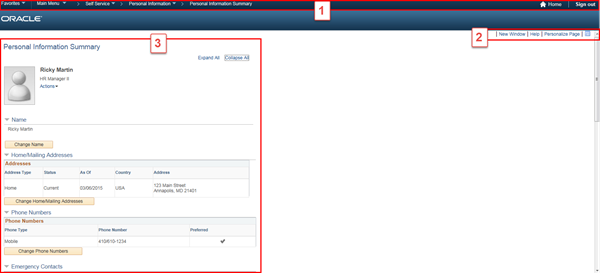
The CONNECT Interface is composed of three basic areas:
- Header navigation
- Links to manage component pages
- The Component Page area

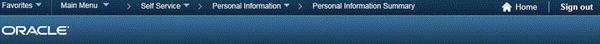
The Header Navigation contains:
- Favorites Menu
- Main Menu
- Navigation Path (when on a component page)
- Home Link
- Sign Out Link

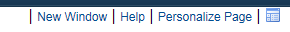
The links to manage component pages allow you to:

- Note: when on the homepage or dashboards the options will change to Personalize Content and Layout and also include the Help link

The component page is where you will do your transactions. These are the pages that allow you to:
- search the database
- enter/edit/view/save data
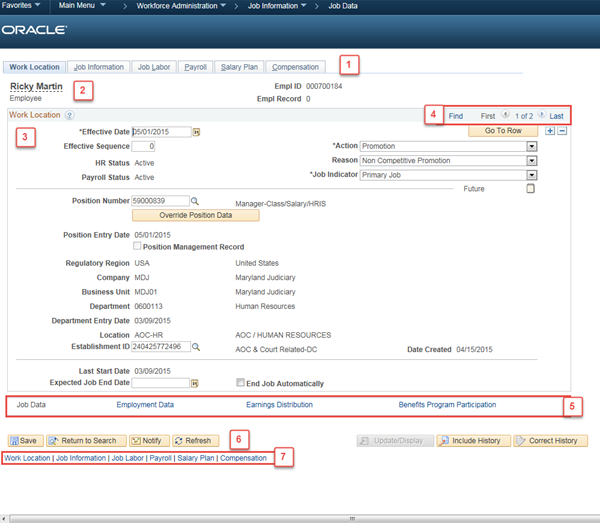
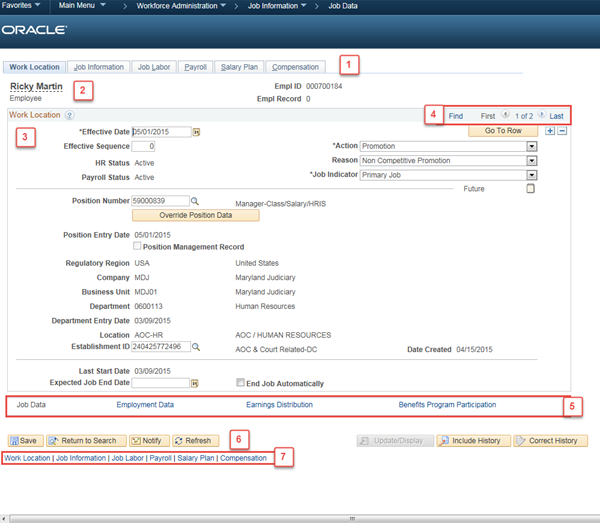
Below is an example of a component page interface:
- Component Navigation Tabs - allows you to navigate to additional sections of a component.
- Specific Record details - such as employee name, title, employee ID, and record number.
- Component section (example below is Work Location) and all the associated data fields.
- Navigation links (First link, Previous Arrow, Next Arrow, Last link) for records associated to the component section.
- Links to other components related to the current component.
- Action buttons (if a button is greyed out it is inactive).
- Footer links for quick access from the bottom of the page to the component sections (same links as the tab menu).

Table of Contents